Html horizontal bar graph
Xplotkindbarh Pandas returns the following horizontal bar chart using the default settings. Horizontal Bar Chart with Plotly Express.

Animated Dashboard With Axure 8 Data Visualization Bar Graphs Progress Bar
In this way I dont have to use the previous trick of rotating the entire bar chart.

. Press the Draw button to generate the bar graph. Bar chart with gradients Hat graph Discrete distribution as horizontal bar chart JoinStyle Customizing dashed line styles Lines with a ticked patheffect Linestyles Marker reference Markevery Demo prop_cycle property markevery in rcParams Plotting masked and NaN values Multicolored lines Psd Demo Scatter Custom Symbol Scatter Demo2. Thats why I created the bar_chart function in ggcharts.
Bar chart with gradients Hat graph Discrete distribution as horizontal bar chart JoinStyle Customizing dashed line styles Lines with a ticked patheffect Linestyles Marker reference Markevery Demo prop_cycle property markevery in rcParams Plotting masked and NaN values Multicolored lines Psd Demo Scatter Custom Symbol Scatter Demo2. To plot a Horizontal Bar Plot use the pandasDataFrameplotbarhA bar plot shows comparisons among discrete categories. Dictionaries define bar graphs as a diagram that uses proportional-width bars to compare data among categories It is a good way of presenting data in an organized and intellectual manner.
The optional arguments color edgecolor linewidth xerr and yerr can be either scalars or sequences of length equal to the number of bars. We can specify that we would like a horizontal bar chart by passing barh to the kind argument. In addition bar_chart removes the unsightly gap between the bars and the axis.
Welcome to the barplot section of the R graph gallery. Use a stacked bar graph when you need to compare parts of a whole across categories. This enables you to use bar as the basis for stacked bar charts or candlestick plots.
Check horizontal bars or stacked bars if needed. How to create a Stacked Bar Graph in Excel. 2nd through 4th Grades.
Please contact Savvas Learning Company for product support. The bar and barh methods of Pandas draw vertical and horizontal bar charts respectively. The tag is an empty tag and it does not require an end tag.
This will give us some nice horizontal lines in the background. A bar graph or bar chart displays data using rectangular bars. Substantive changes since the WAI-ARIA 10 Recommendation.
Approximate grade level 2. The Adobe Express bar graph creator makes it simple to enter your information and turn it into a bar chart. Ggchartsbar_charttheTable Position By default bar_chart sorts the bars and displays a horizontal plot.
Used to specify the bar without shading effect. Calling pltbarh function with parameters yx as pltbarhyx Setting x_label and y_label Setting title for our bar chart. In this tutorial.
How to create a bar graph. Enter the title horizontal axis and vertical axis labels of the graph. Size pixels Used to specify the height of the horizontal rule.
So we will design the navigation bar and we will use property like flex to make the navigation bar appear horizontal. Basically we use a row flexbox grid for vertical default bar graph and a column flexbox for the horizontal HTML bar chart. Now we have the structure of the table.
Import pandas as pd import matplotlibpyplot as plt. Bar Graphs are good when your data is in categories such as Comedy Drama etc. One axis of a bar chart measures a value while the other axis lists variables.
How about the bars of the bar chart. A barplot is used to display the relationship between a numeric and a categorical variable. Graph of kids favorite drinks.
Below are some. Set the FaceColor property of the Bar object to flat so that the chart uses the colors defined in the CData property. Which means that the bars will be attached to the bottom of our graph and.
And widgets like a menubar where the user expects to always return to the first item when focus leaves the menu bar. For example if the second item of a tree group was the active. The tag in HTML stands for horizontal rule and is used to insert a horizontal rule or a thematic break in an HTML page to divide or separate document sections.
Bar Graphs Grades 4 up. Control individual bar colors using the CData property of the Bar object. Histograms vs Bar Graphs.
To change a particular color change the. If youre looking to go further this online course offers good material for barcharts with ggplot2. Stacked Bar Charts When you have sub-categories of a main category this graph stacks the sub-categories on top of each other to produce a single bar.
Answer the questions and make a bar graph to show the data. It can be horizontal or vertical. Importing matplotlibpyplot as plt.
You can create the underlying HTML for a graph in a number of ways. A6 HTML 401 plus WAI-ARIA DTD. But when you have continuous data such as a persons height then use a Histogram.
Creating a horizontal bar chart. Set number of data series. Plotly Express is the easy-to-use high-level interface to Plotly which operates on a variety of types of data and produces easy-to-style figuresFor a horizontal bar char use the pxbar function with orientationh.
Since horizontal bar graphs have rotated axes you must switch the values of XEndPoints and YEndPoints before passing them to the text function. Bars For The Flexbox HTML Bar Graph. This example demonstrates How to use Bar chart graph in android.
Xerr and yerr are passed directly to errorbar so they can also have shape 2xN for independent specification of lower and upper. Refer to Sheet3 from the sample Excel file to follow along with me. It is best to leave gaps between the bars of a.
Creating list y for discrete values on y-axis. By default the CData property is prepopulated with a matrix of the default RGB color values. Create a bar chart and assign the Bar object to a variable.
Mapping WAI-ARIA Value types to languages. Select your data with the headers. At first import the required libraries.
Creating list x consisting only numeric data for discrete values on x-axis. This section also include stacked barplot and grouped barplot where two levels of grouping are shown. Essentially DataFrameplotkindbar is equivalent to DataFrameplotbar.
Enter data label names or values or range. When the data is plotted the chart presents a comparison of the variables. To create a horizontal bar chart we will use pandas plot method.
To create a stacked bar graph with multiple variables follow these steps. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. To do this get the coordinates of the tips of the bars by getting the XEndPoints and YEndPoints properties of the first Bar object.
See more examples of bar charts including vertical bar charts and styling options here. To change that set horizontal FALSE. For each data series enter data values with space delimiter label and color.
These are exactly the same as in the previous method. Stylish and Formal Bar Graphs. Display the values as labels at the tips of the first series of bars.
2nd and 3rd Grades. The output of the code. Add a padding value of 03 to YEndpoints.
Horizontal bars with basic questions. Step 2 Open buildgradlemodule level and add library dependency. Scale counts by 2s.

Skilled Progress Bars Jquery Progress Bar Javascript

Horizontal Stacked Bar Charts Bar Chart Evangelism Chart

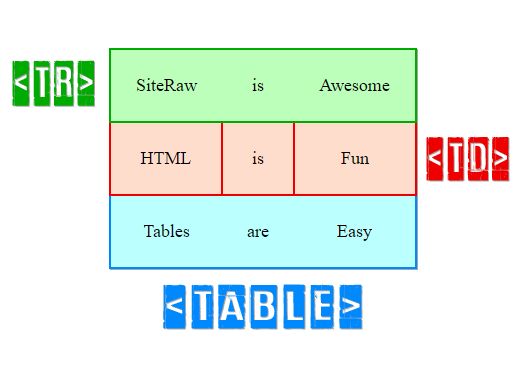
Html Table Example Http Www Siteraw Com Html Css Simple Table Bar Chart

Lightweight Animated Skills Bar In Jquery An Skill Bar Resume Skills Bar Graphs Graphing

Zing Charts For Reports Charting Software Bar Graph Design Data Visualization Design Chart

Rainbow Horizontal Bar Chart Bar Graph Design Chart Data Visualization Design

Pin On Nicesnippets Com

Bootstrap 4 Chartjs Horizontal Bar Chart Bar Chart Chart Horizontal

Want To Create A Bar Graph Or Chart Check Out This Javascript Animated Bar Graph Bar Chart With Animation Using Jquery Bar Graphs Graphing Login Page Design

Dahis39 S Block F28369f0b17b456ac2f1fa9b937c5002 Bar Chart Jquery Html Css

Simple Plain Bar Chart Plugin With Jquery Barcharts Jquery Bar Chart Chart

How To Create Responsive Navigation Bar Using Html And Css Navigation Bar Using Html Css In 2022 Navigation Bar Navigation Javascript

Bar Chart Bar Chart Chart Data Visualization

Horizontal Bar Chart Bar Graphs Infographic Templates Bar Chart

Animated Bar Graphs Bar Graph Design Chart Infographic Infographic

Animated Bar Graph Coding Fribly Bar Graphs Bar Graph Design Graphing

How To Create Navigation Bar Using Html And Css Navbar Html Css In 2022 Navigation Bar Navigation Html Css